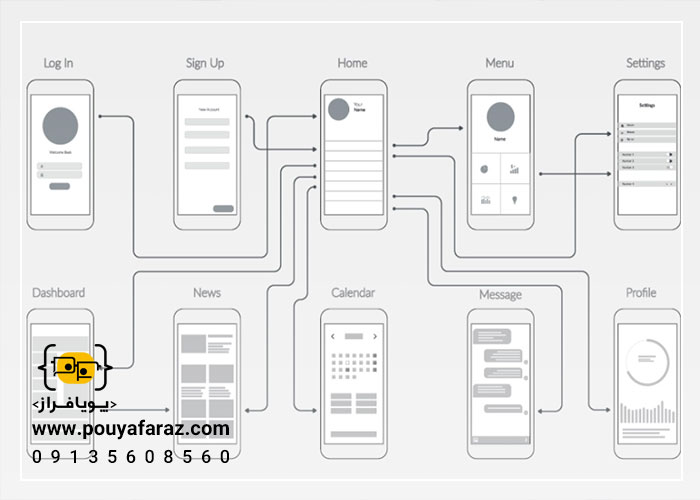
وایر فریم یک بخش مهم در هر فرایند پیاده سازی وبسایت است. در مدل های حرفه ای و بزرگ از این روش برای تعیین بخش های گوناگون به کارگیری می شود تا مشخص شود صفحه ها و عناصر در کجا و با چه هدفی در طراحی به کار روند. وایر فریم یا طرح اولیه طرح بندی صفحه وب است که نشان می دهد چه عناصر رابطی بر روی صفحه اصلی و سایر صفحات وب سایت وجود خواهند داشت. هدف وایر فریم ارائه ساختار بصری پایه است که قرارگیری عناصر مختلف یک صفحه وب را نشان می دهد. به عبارت دیگر یک طرح کلی از طرح بندی صفحه وب است که به فرایند طراحی و توسعه وب سایت کمک می کند.

انواع وایر فریم
از آن جایی که عموما یک وایرفریم کامل، مفهوم اولیه محصول را نمایش می دهد، ایجاد سبک، رنگ و گرافیک بر روی آن به کمترین میران می رسد. یعنی در کل اکثر وایر فریم ها بدون هیچ رنگ و جزئیاتی ساخته می شوند. بسته به میزان جزئیات، می توان فریم ها را با دست کشید یا به صورت دیجیتالی ایجاد کرد. مهم ترین عامل تمایز بین وایر فریمها، جزئیات موجود در آن ها است. وایر فریم ها براساس جزئیات کم، متوسط و زیاد به سه نوع تقسیم می شوند:
- وایر فریم Low Fidelity
این وایر فریم نمایش های حرفه ای و کلی صفحات هست که به عنوان نقطه اولیه پیاده سازی عمل می کند. این مدل بدون هیچ گونه مقیاس، شبکه یا دقت پیکسل ایجاد می شود. هر جزئیاتی که می تواند باعث حواس پرتی شود را حذف می کند و فقط شامل تصاویر ساده، بلوک ها و محتوای غیرمهم است.
- وایر فریم Mid Fidelity
این وایر فریم از المان های نمایشی مانند تصاویر استفاده نمی کند، تمرکز حداکثری را به اجزای خاص اختصاص می دهد. در این نوع ویژگی ها به وضوح از یکدیگر متمایز می شوند. از متن برای جداسازی عناوین و محتوای بدنه استفاده می شود. در این مدل از هیچ رنگی استفاده نمی کند. اما طراحان می توانند از سایه های مختلف خاکستری برای برجستگی بصری عناصر جداگانه استفاده کنند.
- وایر فریم High Fidelity
این وایر فریم از ساختار بندی ویژه پیکسلی الگوگیری می کند. یک وایر فریم Low شامل پرکننده های شبه متن و جعبه های خالی پر شده با X است تا یک تصویر را نشان دهد. اما وایر فریم های High Fidelity شامل تصاویر برجسته واقعی و محتوای نوشته شده مربوطه هستند.

از چه ابزارهایی برای ایجاد وایر فریم استفاده می شود؟
اولین و ساده ترین ابزار برای ایجاد وایر فریم ساده، کاغذ و قلم است که به راحتی می توانید آن را تهیه کنید. اما اگر می خواهید از ابزارهای دیجیتالی استفاده کنید باید از موارد زیر کمک بگیرید.
- نرم افزار Adobe XD
با استفاده از امکانات این مورد می توانید وایر فریم تهیه کنید. خوبی این مورد این است که قدرت بالایی در ارتباط با فتوشاپ و ایلاستریتور دارد.
- نرم افزار Sketchs
این نرم افزار فقط یکبار هزینه پرداخت می کنید و مادام العمر نرم افزار را می خرید.
- نرم افزار Principle
در این نرم افزار می توانید از انیمیشن ها هم استفاده کنید. اگر متقاضی از شما انتظار داشته باشد انیمیشن اولیه ای هم در کارتان داشته باشید تا بتواند این جنبه از طرح را هم به صورت بصری ببیند، این مورد راهکار مناسبی برایتان دارد.
- نرم افزار Figma
این نرم افزار هم مانند نرم افزارهای دیگر این لیست، امکانات کافی برای وایر فریمینگ را در اختیار شما می گذارد و طرح نهایی را تحویل می دهد. همچنین این نرم افزار اجازهی کار گروهی بر روی پروژه را در اختیار تیم ها قرار می دهد.
- نرم افزار Balsamiq
این ابزار برای ارتباط مفاهیم طراحی و تولید ایده ها در مراحل گوناگون ایجاد سایت استفاده می شود و عمدتاً دارای قابلیت های نمونه سازی ساده هست. در این مورد اشکال پیش ساخته ای وجود دارد که می توانیم برای سرعت بخشیدن به کار طراحی از آن ها استفاده کنیم.

مزایای وایر فریم
مهمترین دلایلی که ما را تشویق می کنند تا از وایر فریم ها استفاده کنیم، موارد زیر هستند:
- امکان تغییر در بخش های مورد نظر
به دلیل راحت بودن پیاده سازی یک وایر فریم حرفه ای، ایجاد تغییرات در آن ساده است. تغییراتی که در آینده پروژه منتشر شده ممکن است بسیار زمان بر و هزینه ساز باشد. در این مرحله در کمترین زمان ممکن و بدون صرف هزینه ی زیاد عملی می شوند.
- نشان دادن کامل محتوا
محتوا اصلی ترین قسمت هر سایتی است. شکل تولید و بازاریابی محتوا به کاربر به نحوی که بتواند او را جذب کند، بسیار اهمیت دارد. وایر فریم ابزاری برای یافتن روش تولید محتوای گیرا و موفق است. عوامل دیگری مثل خوانایی متن هم در وایر فریم قابل برنامه ریزی هستند.
- بهبود کارایی
کارایی مناسب و دقیق هر سایتی می تواند برای کارفرما آن جذب کننده باشد. این موضوع در حقیقت اصلی ترین مزیت وایر فریم است. همچنین وایر فریم ابتدا با کمترین هزینه ایدههای کارفرما را ایجاد می کند تا قبل از تست نمونه و ایجاد پروژه اصلی، مطمئن شوید کاری که می کنید خواسته ی دقیق کارفرما است.
- ایجاد خلاقیت
وایر فریم در کنار تمام قابلیت های خود نقش مهمی در پروسه ی گسترش پروژه دارد. از آن جایی که کاملا انعطاف پذیر است، به اعضای پروژه امکان هر نوع دست کاری را می دهد تا خلاقیت خود را به کار گیرند و ایده ها و افکار خلاقانه تری را در آن پیاده کنند.
- کارکرد به عنوان یک مدل
یک وایر فریم اساسی ارائه میکند که کمک میکند طراحان فرایند طراحی را شروع کنند و تصمیم بگیرند که چه عناصری مورد نیاز است و در کجا باید آنها قرار بگیرند.
- کمک به پارتیشن بندی
با کمک وایر فریم شناسایی نقاطی که ممکن است ایجاد اشکالاتی در مرحله بعد کنند آسان می شود. این مسائل اگر شناسایی شوند در همان ابتدا اصلاح می شوند و تغییرات مورد نیاز برای طراحی بدون هرگونه تأخیر انجام می شود.
- صرفهجویی در زمان
وایر فریم در مدت زمان کم ایجاد شده و تغییر می کند. بنابراین وایر فریم ها با ارائه یک فونداسیون محکم باعث صرفه جویی در زمان می شوند.
- توصیف راحت تر طرح برای متقاضی
این الگو ارائه ساده ای از ساختار بندی طرح هست و شامل عناصر اضافی نیست؛ این الگو کمک به برقراری ارتباط ایده ها به صورت یک روش واضح و سازمان یافته می کند که منجر به درک بهتر می شود.
- بازخورد سایت را در نهایت افزایش می دهند
زمانی که ساختار یک وب سایت از ابتدا به درستی و از روی اصول طراحی شده باشد و محتوا با دقت کامل در آن بارگذاری شده باشد، در نهایت عملکرد سایت را بهتر می کند و سبب می شود تا سایت در مدت زمان کوتاهی امتیاز بیشتری بگیرد و بازخورد بهتری در گوگل و سایر موتورهای جستجو داشته باشد.

کاربرد وایر فریم
وایر فریم ها توسط هر فردی و در رشته های گوناگون مورد استفاده قرار می گیرند. توسعه دهندگان از آن ها استفاده می کنند تا درک عمیقی از عملکرد سایت خود داشته باشند، در حالی استفاده از وایر فریم ها کاربردهای دیگری هم دارد. مدیران تولید و تحلیلگران کسب و کار هم وایر فریم ها را به کار می گیرند تا مطمئن شوند که تمامی اهداف مورد نظر، در طراحی لحاظ شده باشد. از آنجا که وایر فریم ها معماری اطلاعات را به طراحی بصری پیوند می دهند، ممکن است شاهد همپوشانی بین وظایف در یک تیم باشیم؛ برای جلوگیری از درگیری ها توصیه شده است که در ابتدا، تحلیلگران تجاری که نیازهای کاربر را درک می کنند، یک وایر فریم پایه ایجاد کرده و سپس طراحان و گرافیستها این فریم ها را بهبود ببخشند.
تفاوت وایرفریم و پروتوتایپ در چیست؟
وایر فریم حاوی المان های زیادی به خاطر دیزاین و شباهت زیاد به محصول نهایی هست و امکان دارد به نظر همان پروتوتایپ باشد. اما در واقع این دو تفاوت های مشهودی با هم دارند و هدف و کاربردشان کاملا مجزاست. از وایرفریم برای مشخص کردن محل جای گیری عناصر صفحه و ارائه ی درک اولیه از روش کار استفاده می شود اما پروتوتایپ ها به منظور ایجاد چشم اندازی بهتر از جزئیات عناصر رابط کاربری طراحی می شوند. برای دریافت مشاوره طراحی سایت اینجا کلیک کنید!






دیدگاهتان را بنویسید